
Agendamento de consulta
Papel
UX Researcher e UX Designer
Métodos principais
Pesquisa em profundidade e teste de usabilidade
Tempo de execução
3 meses
Ferramentas
Miro e Figma
Principais Resultados
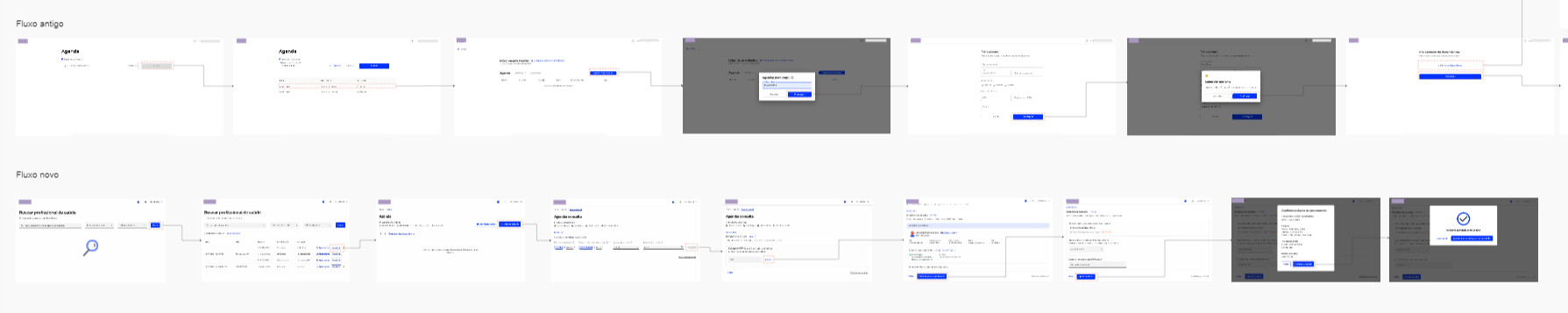
Diminuição do tempo do agendamento e otimização do fluxo de navegação, de 16 para 7 etapas.
O começo
A equipe de call center de uma empresa da área da saúde, usava a primeira versão de um sistema de agendamento de consulta médica.
Essa versão gerava muitos erros, não possuía funcionalidades importantes, o que causava muito retrabalho e alto tempo de agendamento.
Envolvimento de design
Isso gerou a necessidade de rever esse sistema.
A equipe de design foi acionada para propor uma solução que fosse mais coesa para aquele perfil de usuário.
A partir disso, o que foi feito:
Requisitos e expectativas
Dentre os requisitos e expectativas envolvidas, destacou-se como norteadores principais:
01. Rever a usabilidade
A navegação do fluxo confundia o usuário. As mensagens eram dúbias, possuía passos desnecessários e componentes complexos, o que demandava tempo de entendimento para cadastro e confirmação de informações.
02. Diminuir retrabalho
O sistema atual gerava muitos erros, e era necessário refazer desde o começo toda a navegação.
03. Regras de negócio
Incluir funcionalidades que não foram mapeadas, o que ocasionava utilizar outros sistemas externos para complemento de informações e finalização do agendamento.
Os novos combinados
Para atender as expectativas, e cumprir o prazo sugerido (3 meses), ficou acordado 3 pilares indispensáveis no processo de design:
01. Mapear os processos
Entender no detalhe o processo e dinâmica de trabalho com os operadores.
02. Jornada
Desenhar a jornada do operador para uma proposta mais coerente.
03. Navegação
Avaliar a fluidez do fluxo e validar as novas funcionalidades propostas.
Desenvolvimento
As escolhas dos métodos foram baseadas nas necessidades mapeadas.

Entrevista
- Reunião online, com total de 10 pessoas (8 operadores e 2 gestores);
- Roteiro semi-estruturado, com objetivo de entender o dia-a-dia dos operadores: dinâmica de trabalho, ferramentas utilizadas, pontos de contato e dores;
- As informações foram inseridas na ferramenta Miro, agrupadas por assunto, criticidade, sugestões e problemas.

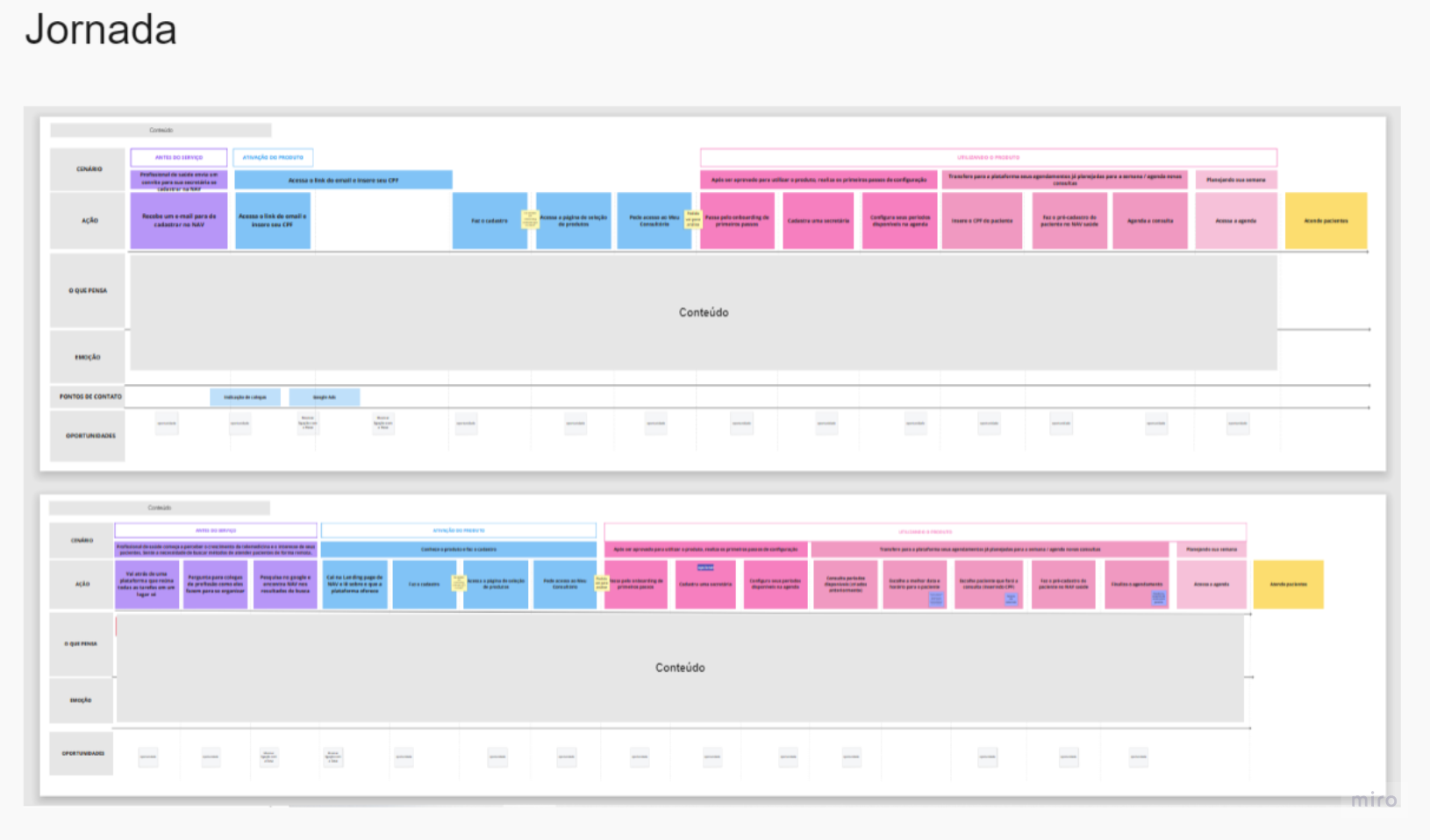
Jornadas e perfis
- Mapeamento da jornada do operador, com a finalidade de documentar e trazer detalhes de todos os pontos de contato, ferramentas extras, início e real finalização da jornada
- Desenho inicial do perfil do operador, com a finalidade de trazer proximidade e detalhamento para o restante do time;
- Informações inseridas na ferramenta Miro.

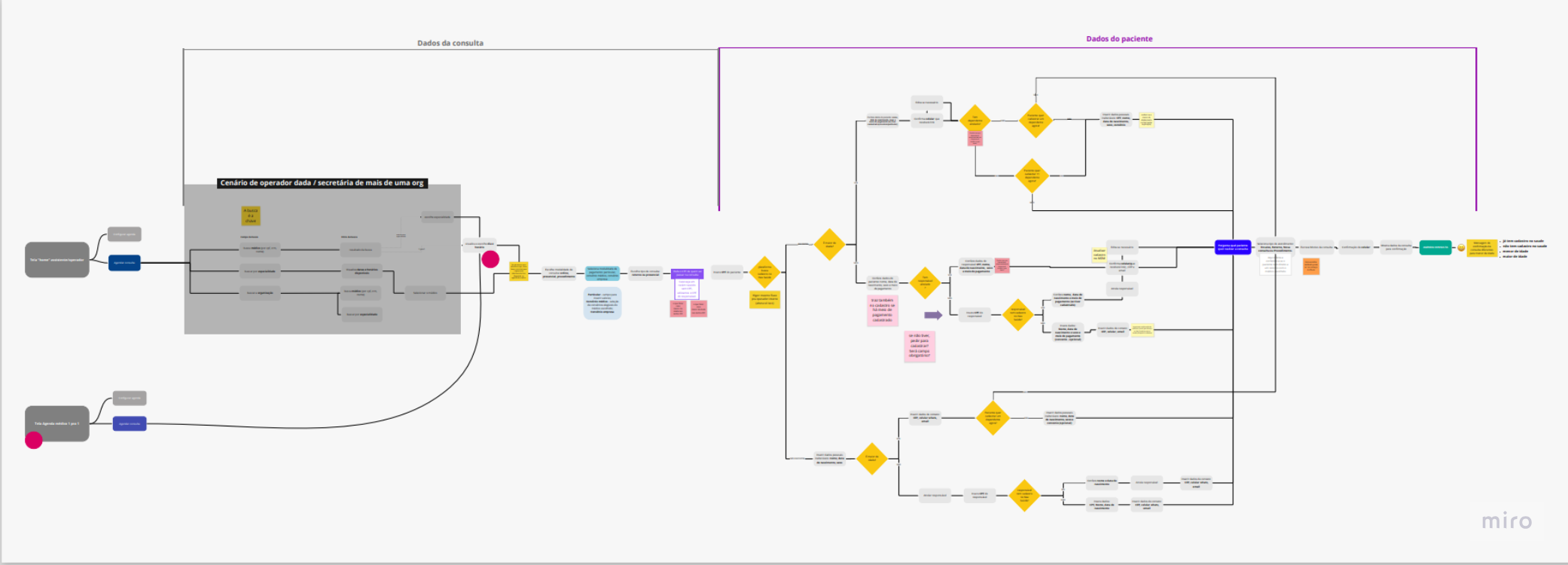
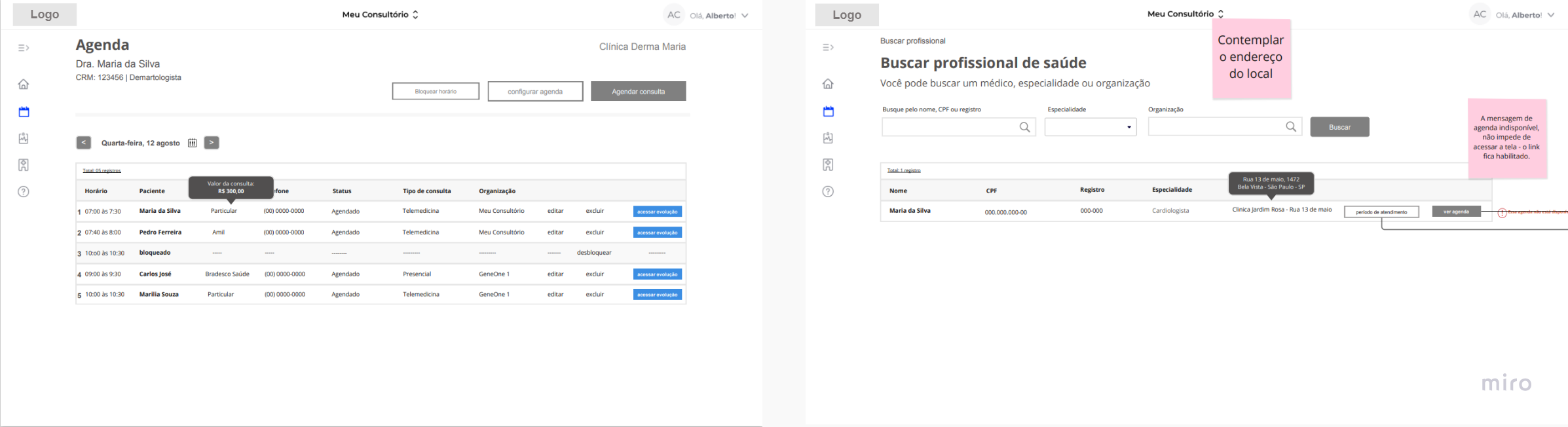
Fluxos e wireframes
- Desenho de novo fluxo de navegação, com uma navegação mais fluída, otimizada e organizada;
- Nova arquitetura da informação e revisão de rótulos;
- Inclusão de novas funcionalidades;
- Validações com negócios, TI e ponto focal do atendimento;
- Fluxo desenhado na ferramenta Miro, e wireframe e protótipo final na ferramenta Figma.

Teste de usabilidade
- Moderado, online, com total 6 operadores;
- Protótipo feito para computador de mesa;
- Desenvolvido pela ferramenta Figma;
- Compilação dos resultados na ferramenta Miro;
- Sucesso em grande parte das tarefas solicitadas, pequenas correções a serem realizadas.
Desafios
Destacam-se os principais desafios encontrados e devidamente superados:
01. Sistema legado
Adaptar as novas funcionalidades a um sistema legado com muitas restrições. Revisão de toda estrutura desenvolvida.
02. Limitação técnica
Necessidade de adaptar uma navegação coerente e com correção de regras de negócio, com o as limitações existentes.
03. Validações externas
A dependência de sistemas externos para validar informações importantes para sequência e conclusão do agendamento.
Entrega
A entrega foi dentro do prazo acordado, refletindo o empenho da equipe e o comprometimento de todos.

- Protótipo final: fluxo com menos passos e mais completo de informações;
- Tagueamento em todo fluxo;
- Documentação atualizada.
